About this project
I created a very successful Figma plugin simply called the WCAG Plugin.
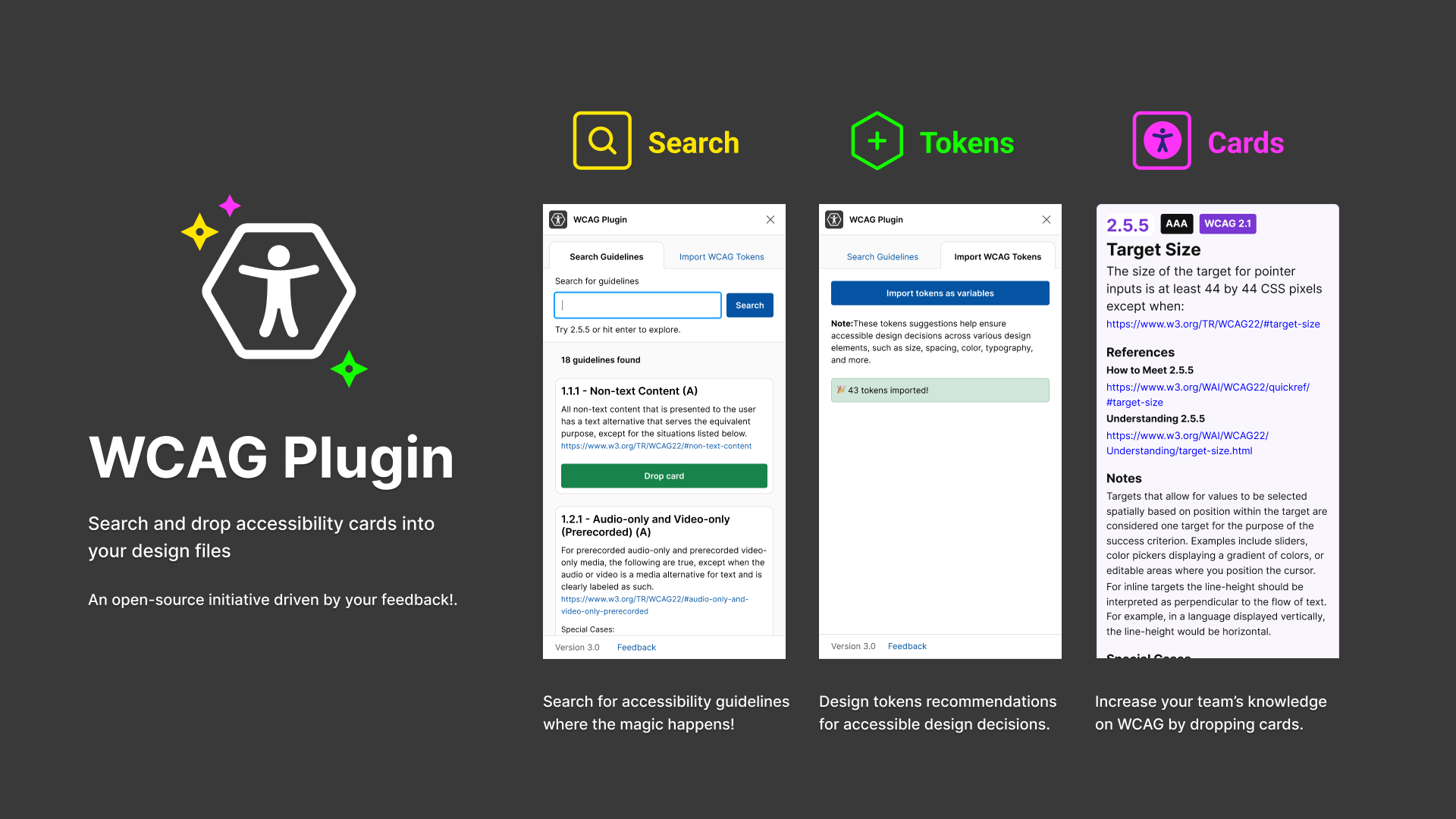
The WCAG Plugin is simple, but effective. It offers three key features:
-
🔎 Guideline Search - Quickly find relevant guidelines as a conversation starter and to ensure your designs are providing an equitable experience for all users.
-
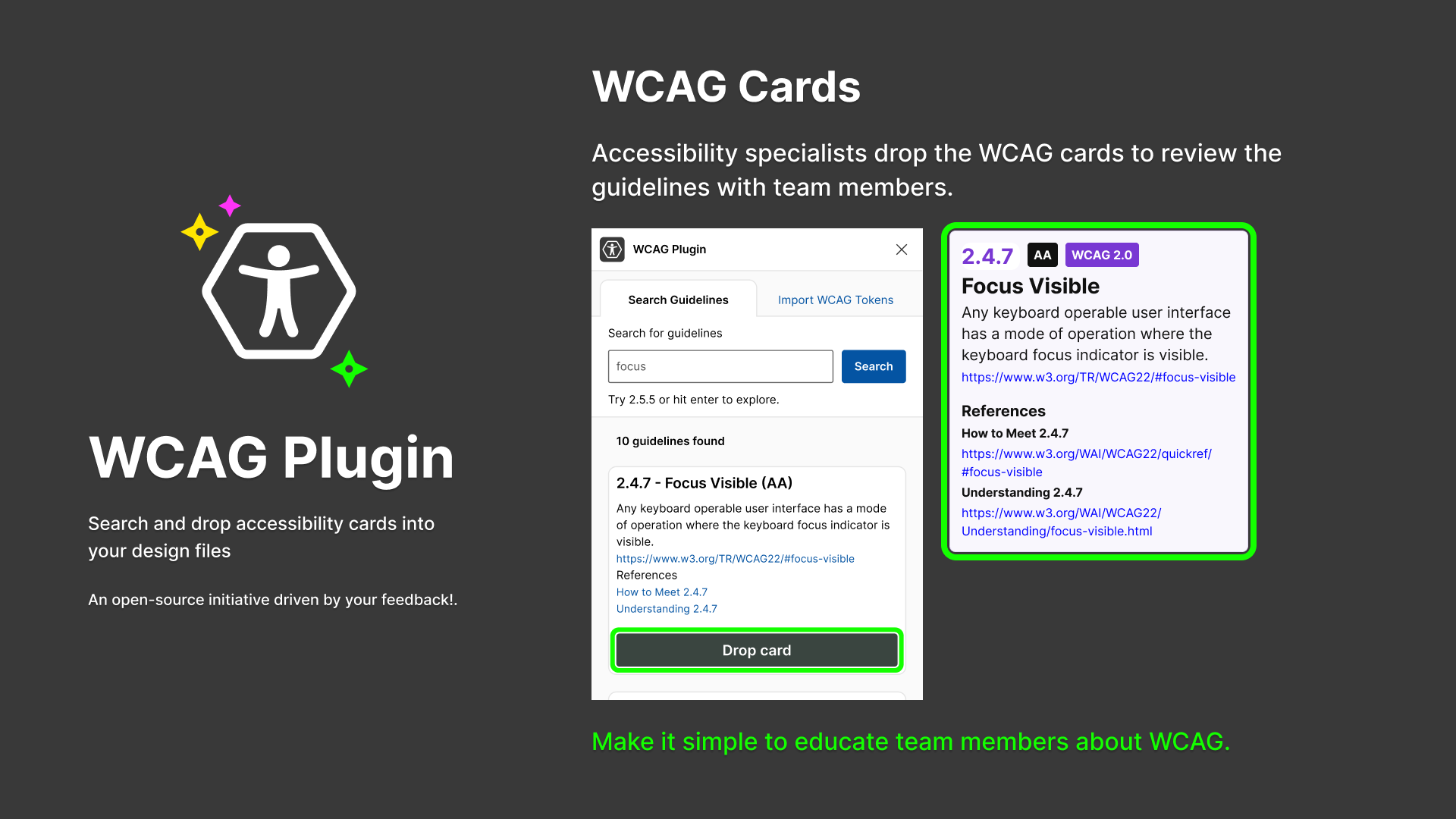
🗂️ Notation Cards - Annotate Figma design files with WCAG guideline cards to increase your knowledge of accessibility requirements and best practices.
-
🔧 Utility Tokens - Import accessibility utility tokens as Figma variables to ensure accessible design decisions across various design elements and components.
Free and open-source
This plugin is free and open-source, driven by a community of passionate contributors dedicated to making digital design more accessible for everyone.
Background
This effort was born out of my commitment to make digital design more inclusive and accessible to everyone. My continuous mission is to provide designers and developers with the tools and methodologies they need to integrate accessibility considerations into their workflows seamlessly.
Industry Challenge:
Most UX professionals struggle to incorporate accessibility considerations into their design process, resulting in poor experiences for users with disabilities.

Eliminating Unconscious Bias during the design process
When the needs of users with disabilities are overlooked, a significant portion of the population is excluded, fostering ableist attitudes. The WCAG Plugin for Figma helps address and remove unconscious bias by integrating accessibility considerations directly into the design process.
By providing tools such as Guideline Search, Notation Cards, and Utility Tokens, the plugin empowers accessibility specialists to easily access and apply WCAG guidelines directly in the Figma design files and have an educational interaction with designers and developers. This ensures that accessibility is a fundamental part of the design workflow rather than an afterthought.
Solution
By providing tools such as Guideline Search, Notation Cards, and Utility Tokens, the plugin empowers accessibility specialists to easily access and apply WCAG guidelines directly in the Figma design files.
Integrated Learning: Enhancing Understanding and Application of Accessibility Guidelines
The WCAG Plugin for Figma goes beyond merely providing access to WCAG guidelines; it also serves as an educational tool that fosters a deeper understanding of accessibility principles among designers and developers. Here’s how the integrated learning feature enhances the effectiveness of the plugin:
Comprehensive References and Contextual Understanding:
Each WCAG guideline card links to detailed references from the WCAG documentation, explaining the guidelines’ purpose and requirements. This helps designers understand the context and importance of each guideline, making it easier to appreciate the impact on users with disabilities.
Practical Application and Continuous Learning:
The plugin provides practical advice and examples for implementing guidelines effectively. Designers continuously build their knowledge and skills by using the WCAG cards and exploring the references, staying updated with best practices.
Accessibility Advocacy and Enhanced Collaboration:
The plugin helps designers advocate for accessibility by providing easy access to detailed information, simplifying explanations to stakeholders. It also improves team communication and collaboration, ensuring a unified approach to creating accessible digital products.
Conclusion
In conclusion, the WCAG Plugin for Figma is a humble yet powerful tool designed to help UX professionals like me improve the user experience for people with disabilities. By seamlessly integrating accessibility guidelines into the design process, this plugin ensures that accessibility becomes a natural part of our workflow.
Download the plugin to help your team.
Additionally, I have submitted a proposal to W3C to consider including a content API for the next WCAG 3. This would allow creative people like myself to use a single source of truth and create content and applications based on the WCAG content. You can view the proposal to WCAG 3 and comment on it.
Let’s work together to create more inclusive, equitable digital experiences for everyone.